M-V-VM for… um… busy developers (not dummies… not dummies… okay, so I’m a dummy! ;)
Oliver.Code - WPF: MVVM (Model View View-Model) For Dummies
“A few months ago I took the leap from WinForms programming to WPF and quite naturally, I took to it like a duck to water. Well, to be honest I had been developing Silverlight applications since its inception and being that Silverlight is a subset of WPF it required a low learning curve to catch on. However, the concept of Commanding was a bit different in WPF and I soon began to see how much more powerful Commanding in WPF was compared to Silverlight.
One of the areas in which Commanding is exemplary is in the way in which it complements MVVM. But what is MVVM, and why is it useful? This is the toughest concept (In my opinion) to grasp when it comes to WPF (and Silverlight) programming. Why you ask? Because it is simple and as developers we often like code or concepts that warp our minds, so when we figure it out we can brag to our peers how it only took 2 hours to understand and implement the next BIG thing (No I am not projecting). On a side not, I have found that everyone one who blogs about MVVM complicate it by adding too much code which just throws you for a loop. Simplicity is the key to all things complicated. So let’s delve into a little theory and we will finish up with some short-to-the-point code.
Purpose
The purpose of this post is to
a. Give a simple and clear definition of Model View View-Model
b. Provide a clear and simple sample that clearly illustrates MVVM usage…”
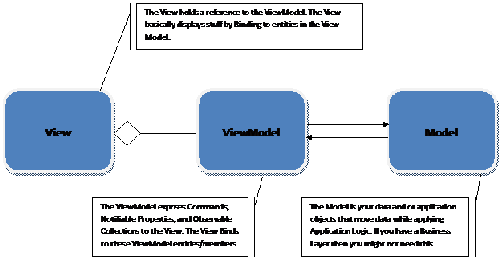
M-V-VM (aka MVVM, Model-View-ViewModel, etc) is a hot topic right now in the WPF/SilverLight sphere. If you’re trying to wrap your head around it then this short article might help. It’s short, sweat, has a couple diagrams (one of which I leached above) and just enough code to help illustrate the concept.
Personally I feel MVVM (or a like model) IS the reason to move to WPF. It’s not the flash, the coolness, the graphics, it’s the fact that with WPF we now have a truly viable means to develop real world applications with little to no code in the code-behind. While MVVM requires some extra effort, in many/most cases it’s well worth it.
On a related note, I do wish the tooling/IDE had better support for “alternate” models like MVVM (which I chatted with the WPF team about at TechEd ;) Wouldn’t it be cool if you can select a “code behind” mode, so where when you double click on an element, navigate to an event, etc you would go to the traditional code-behind location OR, based on the mode, to the data bound ViewModel? And if there were not one, you’d be prompted to create or bind to one? I.e. The IDE would help us “fail successfully” and fall easily into the code behind mode/model of choice. (Something like I’ve heard CoCo/IPhone/Mac development is like…?). I know, I know… if wishes were fishes… ;)
(via The Code Project - WPF: MVVM (Model View View-Model) Simplified)





1 comment:
The MVVM Toolkit in the WPF Futures package is just that.
After installing it you go to New Project and select WPF MVVM Project.
You get the default Model, VireModel and View folders and the App.xaml is wired up correctly to load a MainViewModel.
This is MS way of getting it to developers before adding it to VS through the next service pack.
http://blogs.msdn.com/ivo_manolov/archive/2009/05/03/9584900.aspx
Post a Comment