Adding some spark to your WPF app UI's with WPFSpark (with details on just how the controls were built too)
CodeProject - WPFSpark : 2 of n : ToggleSwitch
"This is the second article in the WPFSpark series. WPFSpark is an open source project in CodePlex containg a library of user controls which can be used by the developer community. I was planning to write this article a few weeks ago, but I was preoccupied with creating a few more exciting controls for the WPFSpark library. I will be describing these controls in my forthcoming articles.
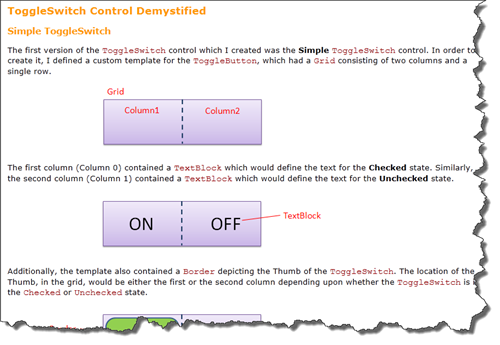
In this article, I describe in detail about the second control in this library which I have developed. It is called the ToggleSwitch control and it derives from
ToggleButtonand provides a rich user experience. It supports only two states :TrueorFalse.The previous article in the WPFSpark series can be accessed here:
...
Besides help in building in pretty WPF UI's, what I liked was how the author detailed the steps taken in building the controls. Tips on using is one thing, but a story on how it was built, the view behind the curtain, is something else, especially in this depth.
If your interested in adding some cool UI elements to your app, or more importantly how you can build cool UI elements too, check out this project and its associated CodeProject articles...









No comments:
Post a Comment