Lets Get Physical [JavaScript] - PhysicsJS
i-programmer - PhysicsJS - Physics In Pure JavaScript
PhysicsJS may only be in alpha, but it's already very impressive. You need to see it in action and when you do you will probably end up writing some app or other. It's not just fun - it's easy fun.
Physics engines are fun. You set a few things up and you have a convincing animation with real world accuracy in no time at all. You get a lot of reward for very little effort. You want a bouncing ball - you got it. You want the ball to spin and rebound accurately like a ball with spin - no problem. It's great for games, presentations and serious applications but before you start thinking that the serious applications include real world simulation it is worth reminding everyone that a real-time physics engine generally cuts corners in the computation so that it look right even if it isn't 100% accurate.
PhysicsJS isn't the only JavaScript physics engine you could try out, but it is a rare thing. It is written in JavaScript and not ported from C++ or some other language. What this means it that its API is JavaScript-oriented, not just a function call or an object-based API. If you are a JavaScript programmer this can make a lot of difference to its usability. It also makes it possible for you to extend and modify the code to make it do exactly what you want.
...
It is all open source (MIT Licence), and if you really think that it's good why not help its creator "wellcaffeinated" aka Jasper Palfree who would welcome some help. It's a new project, open sourced on the September 10th and would be a good place to get into some very nice code. This is a project worth helping to grow.
PhysicsJS
A modular, extendable, and easy-to-use physics engine for javascript
PhysicsJS is still under development (alpha version 0.5.1), and documentation is unfinished. Feel free to use it, just be warned that the API is in flux and better documentation is on its way! (Contributors and help needed!)
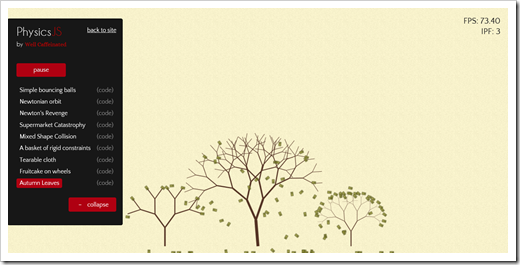
Demos
Check out the demo page for some sweet examples of what you can do.
Features
- Use as an AMD Module (requireJS), or global namespace.
- Modular! Only load what you need. The core library is only 31k minified.
- Extendable! Don’t like the collision detection algorithm? Replace it with your own!
- Not tied to a specific renderer. Display it in DOM, HTML5 Canvas, or whatever…
- Easy! It’s a library written IN javascript… not C compiled into javascript. The syntax is familiar for javascript developers.
- Extensions to support points, circles, and arbitrary convex polygons.
- Extensions to support constant gravity, newtonian gravity, collisions, and verlet constraints.
Even in it's "Alpha" this is seriously impressive and I spent way too much time playing with the demo's... :)






No comments:
Post a Comment